Avant d’avoir la possiblité de créer des élements HTML (Custom Elements), la framework Blazor a mis à disposition dès .NET 6 une fonction permettant d’enregistrer un composant Razor afin qu’il soit appelé depuis une fonction Javascript. Et comme d’habitude, c’est encore d’une simplicité élémentaire ^^
🙂Je vous invite d’abord à cliquer sur ce bouton ⬇️:
Pour faire ça :
Côté Projet C# : 1 seule ligne
Créons un projet « Blazor WebAssembly » et dans Program.cs ajoutons cette ligne :
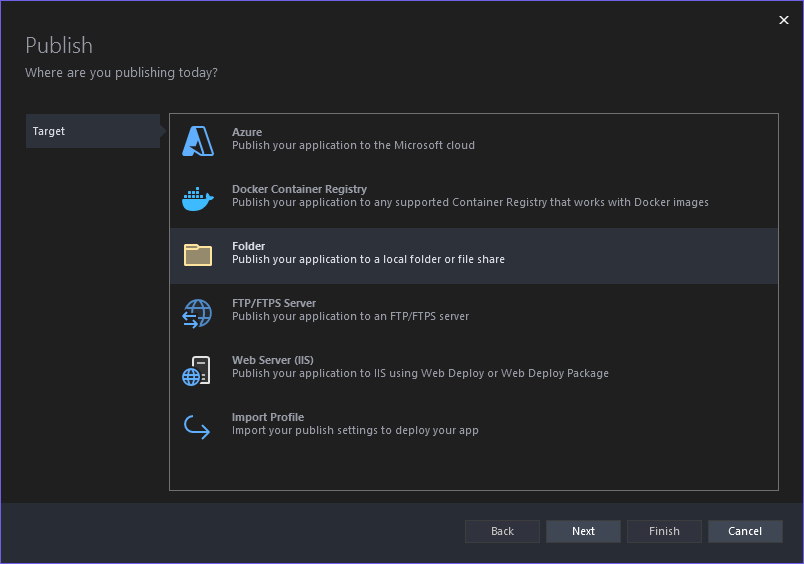
Puis, il suffit de publier ce projet dans le dossier de votre choix.

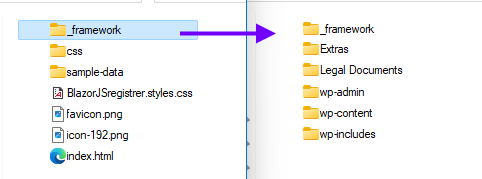
Une fois le projet publié, copier le dossier _framework à la racine de votre site web :

Côté WordPress
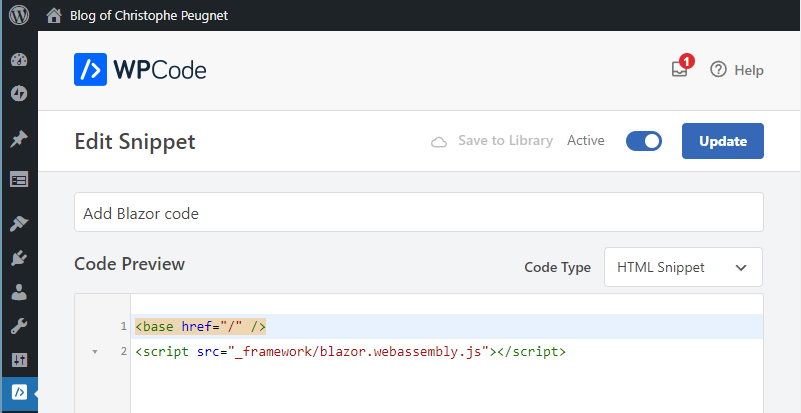
Pour cette page j’ai installé l’extension nommée « WPCode Lite » et ajouter ce code suivant à cette page comme ceci :

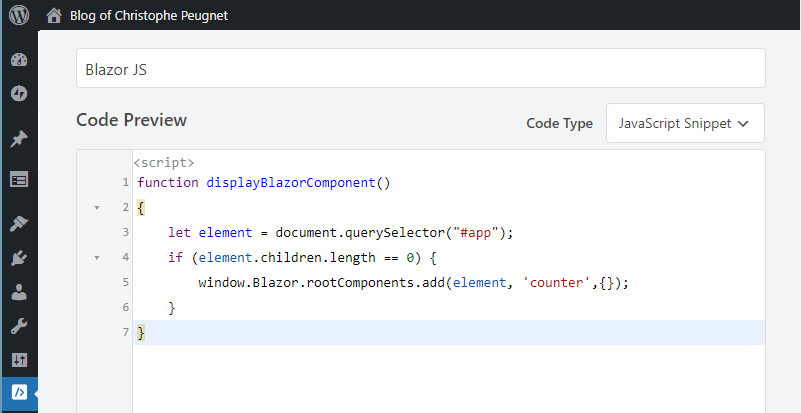
Puis j’ai ajouté un autre bout de code Javascript pour appeler mon composant Blazor :

Enfin dans cette page, j’ai ajouté ce code HTML pour afficher le bouton que vous avez pu pouver tester plus haut :