Après avoir passé une demi-journée à mettre en place un CI/CD avec Github Actions afin d’avoir une démo d’un composant Blazor Webassembly, j’ai décidé de me faire ce mémo public. J’ai passé en revue pas mal de blog, qui m’ont proposé un bon nombre de solutions plus ou moins fonctionnelles. Le problème est que la plupart ne sont plus à jour.
Alors je pose ici la solution pour créer un workflow Github Action pour une application Blazor WASM .NET6
Prérequis
- Avoir déjà votre repository d’une application SPA. Ici une Blazor WebAssembly
1° Créer un token
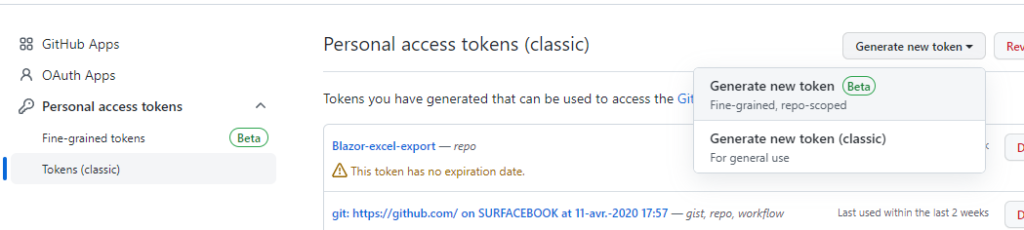
Rendez-vous sur cette page pour créer votre token pour votre repo : https://github.com/settings/tokens . A ce jour une fonction Beta est disponible. Celle-ci impose une date limite.

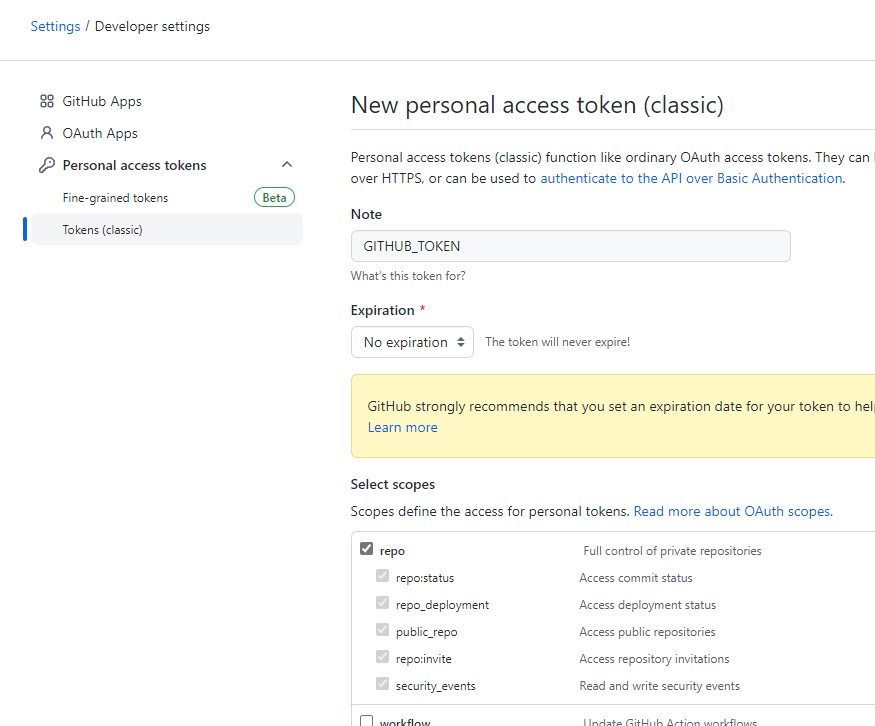
Les Tokens ne peuvent pas avoir un nom commençant par GITHUB…. prenons alors par exemple PUBLISH_TOKEN où ce que vous préférez :

2° Copiez votre token
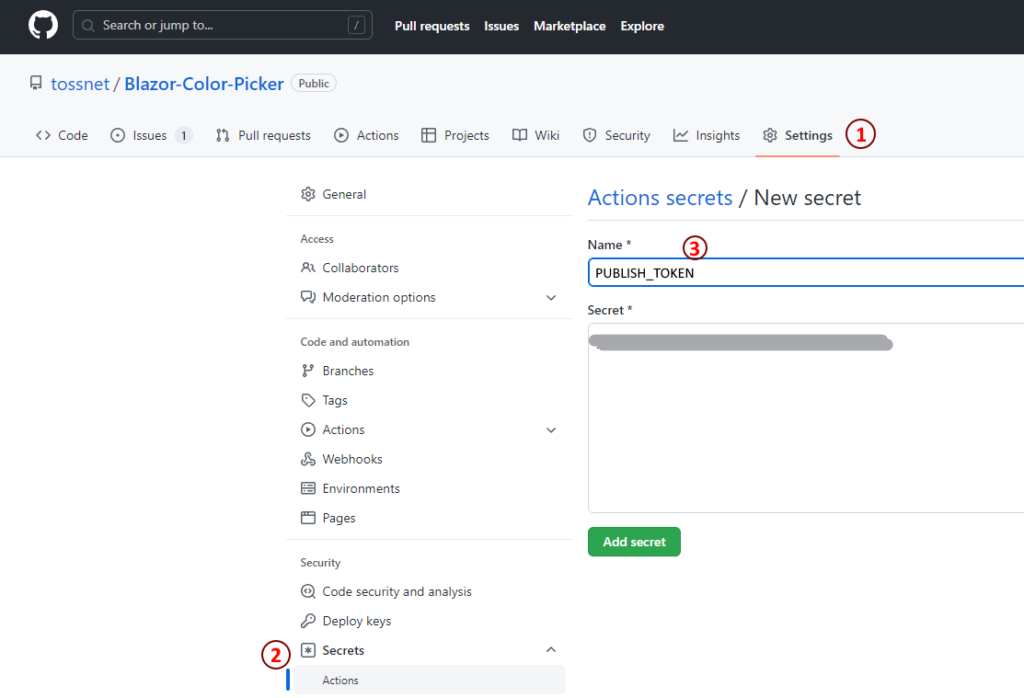
Dans le repository, cliquez sur SETTINGS, puis SECRETS/ACTIONS et donner un nom à votre TOKEN :

3° Création d’un Workflow
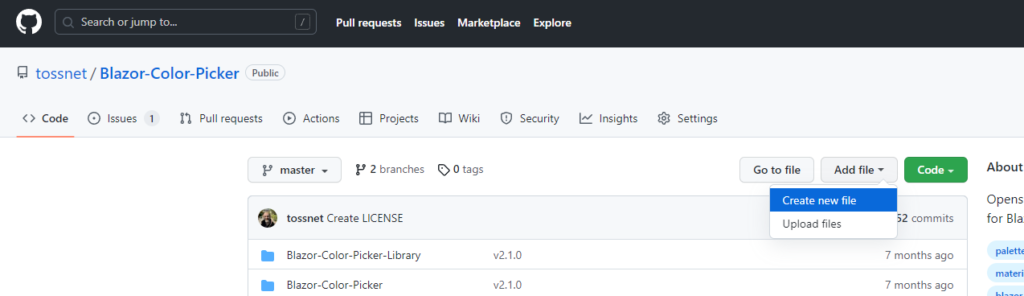
Maintenant on va ajouter un fichier pour notre script yaml pour automatiser le déployment : Depuis l’accueil de notre repository, on clique sur ADD FILE / CREATE NEW FILE et on saisie : .github/workflows/ci.yml
Le nom ci.yml c’est comme on veut. toto.yml fonctionnerait aussi

Une fois ce fichier ajouté, on l’édite pour y coller ce script en Modifiant la variable PUBLISH_FOLDER :
https://github.com/tossnet/Blazor-Color-Picker/blob/master/.github/workflows/ci.yml