
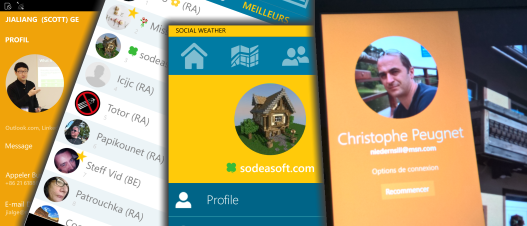
Les photos de profil mis dans un cercle sont maintenant de plus en plus courant, et Microsoft par exemple l’utilise beaucoup dans les applications du prochains Windows. Dans mon application Social Weather, j’ai fait de même et j’ai utilisé deux méthodes :
La méthode Bourrin avec un Path
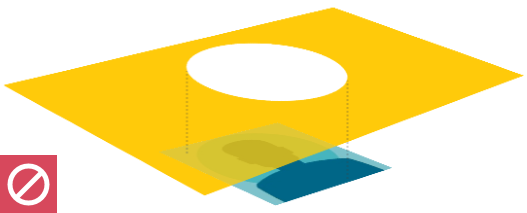
J’ai utilisé Microsoft Expression Design pour créer la forme du cache souhaitée et j’ai positionné le tout sur la photo du profil. C’est très mauvais :

<Image x:Name="AvatarImage" Source="/Assets/default.jpg"
Width="168" VerticalAlignment="Top"
Margin="0,21,0,0" />
<Path Width="480" Height="256" Stretch="Fill" Fill="{StaticResource JauneColorBrush}" Data="F1 M 0,1.01725e-005L 480,1.01725e-005L 480,256L 0,256L 0,1.01725e-005 Z M 240,19.5883C 193.218,19.5883 155.294,57.5124 155.294,104.294C 155.294,151.076 193.218,189 240,189C 286.782,189 324.706,151.076 324.706,104.294C 324.706,57.5124 286.782,19.5883 240,19.5883 Z " VerticalAlignment="Top"/>
Le sacré CornerRadius
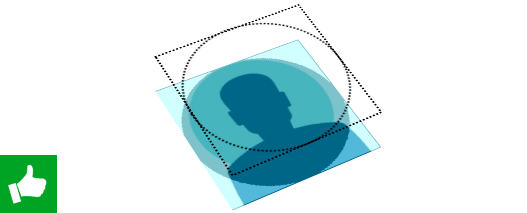
La technique est tout simplement d’utiliser la propriété Background et CornerRadius de la classe Border et affecter un angle supérieur à 45 afin de former le cercle :

<Border CornerRadius="45" Width="60" Height="60">
<Border.Background>
<ImageBrush ImageSource="{Binding Profil}" />
</Border.Background>
</Border>
Tu peux faire aussi avec une ellipse dont la width=height. C’est plus rapide qu’un Border et moins contraignant car pas de corner radius 😉