La class FileOpenPicker existe depuis Windows 8 mais n’est apparu sur le SDK de Windows Phone que depuis la version 8.1.
Auparavant sur les SDK antérieures, nous utilisions par exemple PhotoChooserTask pour ouvrir une photo stockée sur notre smartphone. Cette classe fonctionne toujours mais est quelque peu limitée. Mais en contrepartie son utilisation est très simple et se résume à ce petit bout de code :
var photoChooserTask = new PhotoChooserTask(); photoChooserTask.Completed += photoChooserTask_Completed; photoChooserTask.Show();
La classe FileOpenPicker s’avère tout de même quelque peu plus ardu à mettre en œuvre. D’autant plus que son implémentation diffère si on est dans une application universelle ou en Silverlight. Le bon côté est qu’elle offre plus de possibilité, comme la possibilité de filtrer les types de fichiers affichés par leurs extensions, de laisser l’utilisateur choisir son emplacement et donc idéal pour les smartphones avec une carte SD ou encore de prendre directement une photo ou une vidéo et de la récupérer.
Même si PhotoChooserTask fonctionne toujours (et bien heureusement), je vous conseille tout de même de lâcher tout doucement Silverlight lorsque je vois arriver Windows 10 ; Conseil d’ami.
Lorsque l’on utilise FileOpenPicker notre application est temporairement suspendue et est réactivé une fois votre sélection terminée et donc vous constaterez que le code n’est plus aussi facile que PhotoChooserTask.
Windows Phone 8.1 “Silverlight”
Mieux que des discours, voici le code : Dans l’app.xaml.cs :
public FileOpenPickerContinuationEventArgs FileOpenPickerContinuationArgs { get; set; }
private void Application_ContractActivated(object sender, IActivatedEventArgs e)
{
var fileOpenPickerContinuationArgs = e as FileOpenPickerContinuationEventArgs;
if (fileOpenPickerContinuationArgs != null)
{
this.FileOpenPickerContinuationArgs = fileOpenPickerContinuationArgs;
}
}
Dans une page, placez un bouton et une image pour visualiser le résultat. La commande s’appelle comme ceci :
void Button_Click(object sender, RoutedEventArgs e)
{
var op = new FileOpenPicker();
op.ContinuationData["Operation"] = "LoadPicture";
op.FileTypeFilter.Add(".jpg");
op.FileTypeFilter.Add(".png");
op.PickSingleFileAndContinue();
}
La fonction ContinuationData n’est pas indispensable ici mais si vous utilisez plusieurs Picker, cela va permettre d’identifier l’appelant lorsque vous récupérerez la sélection.
Pour récupérer l’information de l’interface Picker ; Ajouter dans le OnNavigationTo de la page comme ceci :
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
var app = App.Current as App;
if (app.FileOpenPickerContinuationArgs != null)
{
this.ContinueFileOpenPicker(app.FileOpenPickerContinuationArgs);
}
}
Et dans la méthode ContinueFileOpenPicker , vous pourrez faire ce que vous voulez avec le fichier, ici je l’affiche :
async void ContinueFileOpenPicker(FileOpenPickerContinuationEventArgs args)
{
if ((args.ContinuationData["Operation"] as string) == "LoadPicture"
&& args.Files.Count > 0)
{
var imgFile = args.Files[0];
var stream = (IRandomAccessStream)await imgFile.OpenAsync(FileAccessMode.Read);
var bitmapImage = new BitmapImage();
bitmapImage.SetSource(stream);
this.MonImage.Source = bitmapImage;
}
}
En Windows Phone 8.1
Il va falloir ajouter à votre projet la classe ContinuationManager qui est disponible dans l’exemple du site MSDN à cette page http://go.microsoft.com/fwlink/?LinkID=39412
Au niveau de l’App.xaml.cs cela se passe dans la méthode OnActivated :
protected override void OnActivated(IActivatedEventArgs args)
{
base.OnActivated(args);
var rootFrame = Window.Current.Content as Frame;
var mainPage = rootFrame.Content as MainPage;
if (mainPage != null && args is FileOpenPickerContinuationEventArgs)
{
mainPage.ContinueFileOpenPicker(args as FileOpenPickerContinuationEventArgs);
}
}
Sur votre page où vous placerez un bouton est une image pour visualiser l’image sélectionnée, cette fois-ci, rien dans le OnNavigatedTo mais il faut implémenter l’interface IFileOpenPickerContinuable comme ceci :
public sealed partial class MainPage : Page, IFileOpenPickerContinuable
Le reste, la commande au niveau du bouton et la méthode ContinueFileOpenPicker , ne change pas.
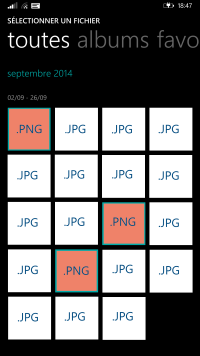
Les FileTypeFilter
Dans l’exemple vous avez pu remarquer que j’ai ajouté deux filtres d’extensions pour visualiser les images .PNG et les .JPG. Si je n’ajoute que le filtre sur les .PNG, il faut que ce filtre ne supprime pas visuellement les images .JPG mais il m’empêchera de les choisir ! Le résultat sera comme la capture ci-dessous : Les images .JPG sont présentes mais je ne peux les sélectionner :

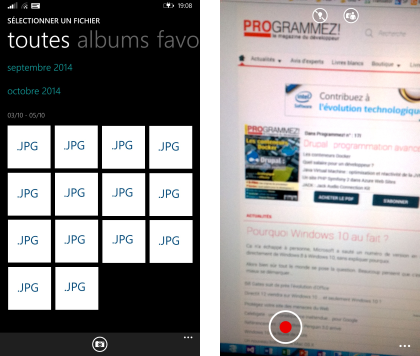
Capturer une vidéo
Petite astuce, FileOpenPicker permet de capturer une vidéo, si certains rêvaient d’une fonction « VideoChooserTask » et bien en WP8.1 c’est quasi chose faite. Il suffit de mettre ce filtre :
openPicker.FileTypeFilter.Add(".mp4");
En appuyant sur l’icône de l’appareil photo de l’UI Picker en bas de l’écran c’est automatiquement la fonction vidéo de la caméra qui sera active :

Voilà, cela le minimum vital pour cette fonction et j’espère que cela vous mettra en appétit. Ensuite. File Picker permet aussi de faire des sélections multiples, de sélectionner un dossier et d’enregistrer un document.
Je vous invite à découvrir en détail cette classe sur MSDN : http://msdn.microsoft.com/fr-fr/library/windows/apps/windows.storage.pickers.fileopenpicker.aspx