After spending half a day setting up a CI/CD with Github Actions in order to get a demo of a Blazor Webassembly component, I decided to make myself this public memo. I have reviewed a lot of blogs, which have proposed a number of solutions more or less functional. The problem is that most of them are out of date.
So here is a solution to create a very simple Github Action workflow for a Blazor WASM .NET6 application
Prerequisites
- Already have your repository of an SPA application. Here a Blazor WebAssembly
1° Create a token
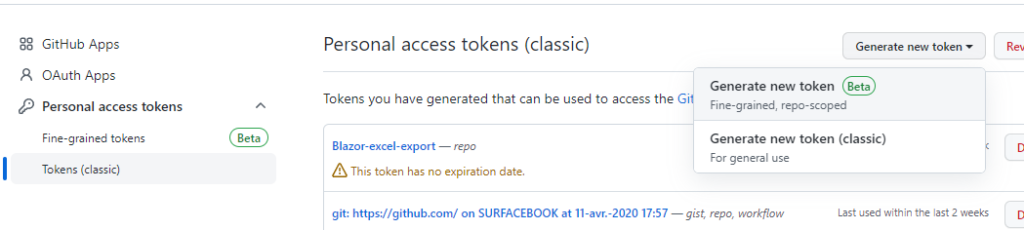
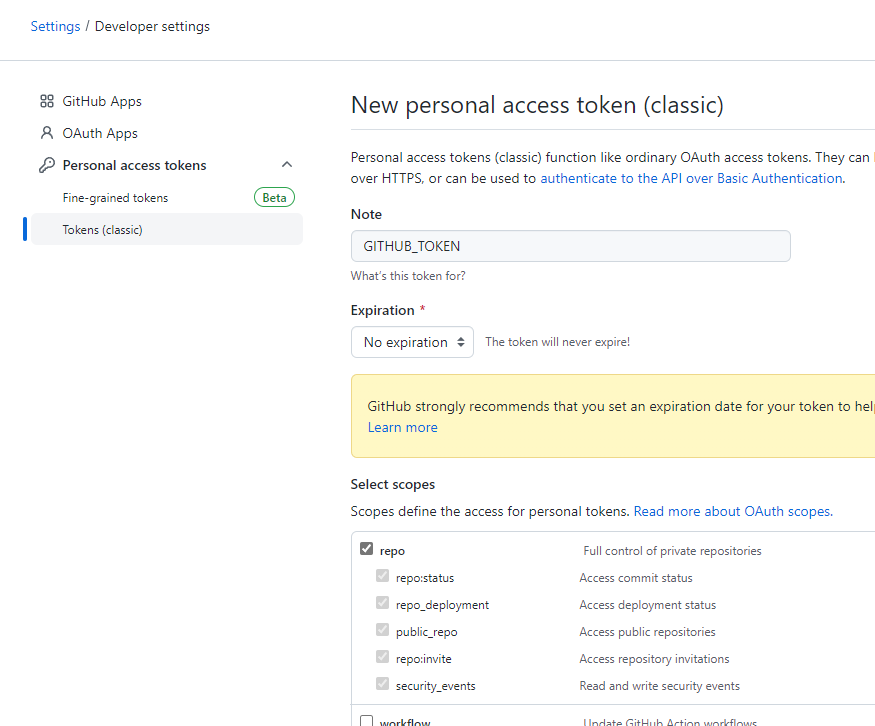
Go to this page to create your token for your repo: https://github.com/settings/tokens . At this time a Beta function is available. This one imposes a deadline.

Tokens cannot have a name starting with GITHUB…. so let’s take PUBLISH_TOKEN or whatever you prefer:

2° Copy your token
In the repository, click on SETTINGS, then SECRETS/ACTIONS and give a name to your TOKEN :
3° Creation of a Workflow
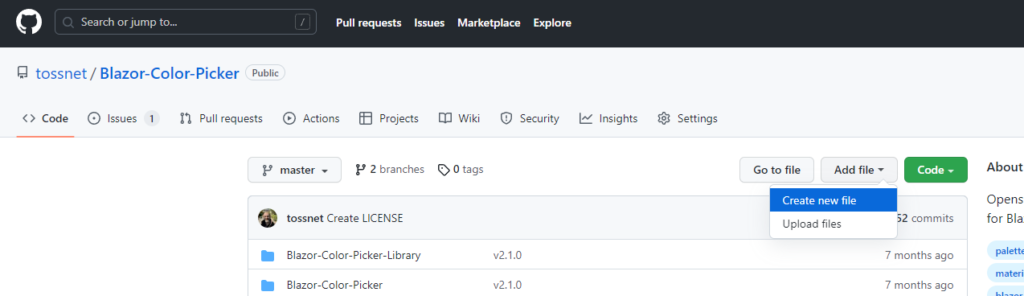
Now we will add a file for our yaml script to automate the deployment: From the home page of our repository, we click on ADD FILE / CREATE NEW FILE and write: .github/workflows/ci.yml

Once this file is added, we edit it to paste this script by modifying the PUBLISH_FOLDER variable:
https://github.com/tossnet/Blazor-Color-Picker/blob/master/.github/workflows/ci.yml

