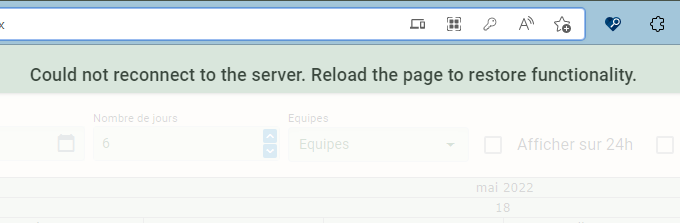
J’ai une application Blazor Server et si par exemple on laisse ouvert l’onglet sans utiliser l’application ou alors que je mets à jour mon application, elle est déconnectée. Blazor gère tout seul ces états. C’est très bien, seulement je trouve que l’expérience utilisateur n’est pas super. Voici ce qui apparait :

Blazor s’occupe donc tout seul d’ajouter une div avec l’id components-reconnect-modal et de gérer son contenu selon le type de déconnexion (server ne répondant plus, connexion rejetée, problème réseau..) :
Mais si nous l’ajoutons nous même à notre projet, et bien Blazor s’en servira sans l’ajouter !
Pourquoi pas personnaliser le style
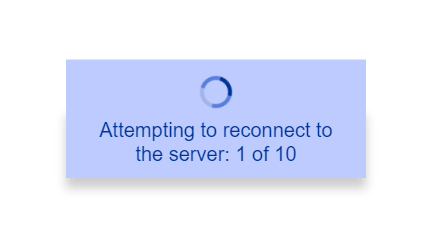
Connaissant l’id utilisé par Blazor et le contenu de ce qu’il ajoute on peut déjà personnaliser ce qu’il affiche. Ca sera déjà plus sympa. Il suffit par exemple d’ajouter ces styles CSS au fichier site.css du projet :
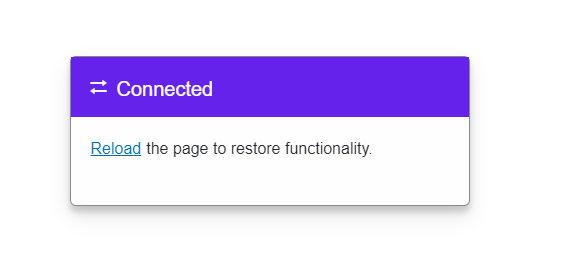
Le résultat est sans appel, c’est nettement mieux :

Changer les tentatives de reconnections
Tant que nous y sommes, nous pouvons aussi modifier ces tentatives de reconnexion pr une petit script à ajouter dans la page _Layout.cshtml. Le code parlera de lui-même, il faut juste penser à ajouter l’attribut autostart= »false » à blazor.server.js :
Une autre solution avec un composant Razor
C’est ce que je préfère. Dans un nouveau composant Razor, par exemple ReconnectDialog.razor, j’ajoute ce code :
Et dans la page CSS :
Vous ajoutez maintenant ce composant en haut de votre MainLayout.razor :
Et voici ce que ça donne. Bien évidemment la partie <div class= »hide »> est à retirée ^^

Oui mais…. repensons à l’expérience utilisateur !
Si c’est déconnecté, plus de liaisons, l’application est seule au monde. Et comme nos utilisateurs sont pas de « informaticien » 😑, autant trouver une astuce pour que le navitateur tente lui même une reconnexion. La bonne blague serait d’ajouter <meta http-equiv= »refresh » content= »30″> 🤪 .
Supprimer tout ce qu’on a créé (Style CSS, div et composant) et laissons alors la navigateur gérer lui-même. Ajouter simplement ce script à la page _Host.cshtml :
Ce petit script qui va tourner dans le navigateur de l’utilisateur va surveiller la présence de la séquence parent/enfants components-reconnect-modal h5 a dans le DOM et s’il la trouve, relancer lui-même la connexion.
⚠ Si vous souhaitez concerver votre propre composant, il va falloir adapter le querySelector
Lien associée Microsoft Docs – ASP.NET Core Blazor SignalR guidance